Archives of American Art, Smithsonian Institution
Assessing the Usability of the Fundraising Section to Increase Donations
Client The Archives of American Art, Smithsonian Institution
Team Members Julia Ahmad, Zein Ali Ahmad, Henry Castillo, Shuyang Li
Tools Figma, Zoom, Google Survey & Workspace, Miro
Duration Oct. 2022 - Dec. 2022
Discipline Usability Theory & Practice, Information Architecture, UX/UI Design
Research Methods Moderate Remote User Testing
Role Recruiting Participants, Questionnaires, Executive Summary & Conclusion of user test report, Client Presentation Design, UX Researcher, User Testing, UI Design (Recommendations), Data Analysis
Overview
As the world’s preeminent and most widely used research center, The Archives of American Art is home to over 20 million letters, diaries, scrapbooks, manuscripts, financial records, photographs, films, and audiovisual recordings of artists, dealers, collectors, critics, scholars, museums, galleries, associations, and other art world figures. The site is founded on the belief that the public needs free and open access to the most valuable research materials, the collections are available to all who wish to consult original papers at the research centers or use the reference services remotely every year, and to millions who visit it online to consult digitized collections.
For this reason, The Advanced Department, in charge of fundraising and gala, deserves to have an easy fundraising tactic to encourage their users to donate and support the ever-growing American artistic and cultural heritage. Therefore a usability study was conducted by a team of four User Researchers from Pratt Institute to identify key issues in the donation process and ensure there are no barriers to giving. For this study, the team conducted 8 moderated (in-person and virtually) user tests to identify the barriers in the support page (https://www.aaa.si.edu/support).
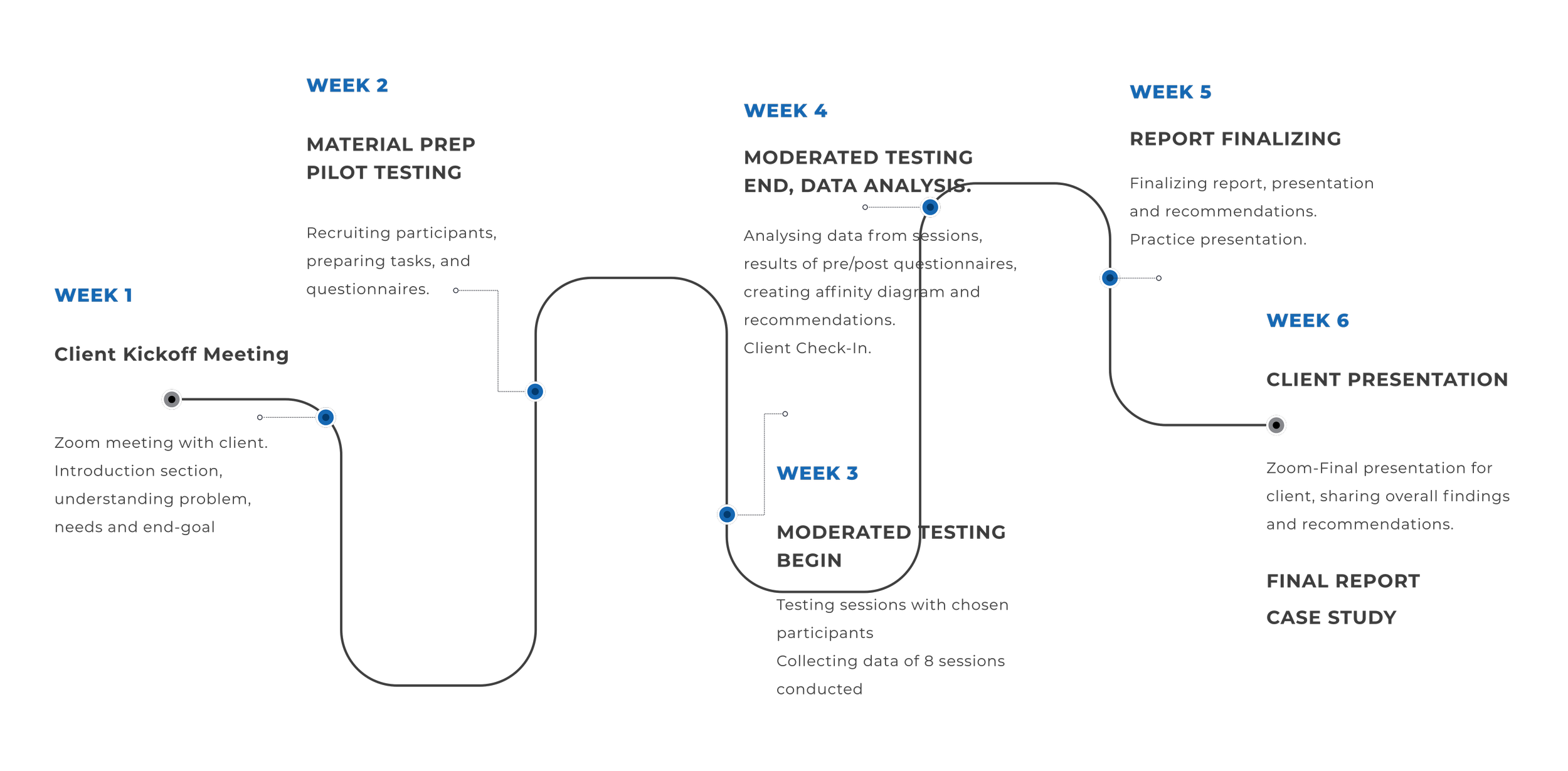
PROJECT ROAD MAP
RECRUITMENT & PARTCIPANTS
In order to gather the most successful and relevant data, a screener was sent to people who qualified for the study. Ultimately, 8 people were selected to complete the usability tests. We focused on recruiting participants of 3 primary user groups
GROUP 1
12.5%
MILLENIALS
Age 25 - 41
SUS Score
GEN X
GROUP 3
BOOMERS
All participants are strongly interested in art, culture and museums, which matches our user profile that people interested in art are more likely to donate to the institute.
50% (4) of participants donate occasionally; 25% (2) participants donate frequently, and 25% (2) participants never donate. However, maybe due to the question's wording, participants may interpret it as their experiences of donating to the art archives. Almost all participants match our user profile, since people who would like to donate to the institute tend to have donating experiences in the past.
Donation Experience
Comfort with internet using
PLANNING
GROUP 2
37.5%
Age 42 - 57
PLANNING
25%
Age 58 - 76
62.5% (5) feel very comfortable and 37.5% (3) feel somewhat comfortable in using the internet. All participants can represent our target users because to donate online, they need basic skills in using the internet.
FORMULATING TASKS
When designing tasks, we planned to make them straightforward, clear, intuitive, and impartial. In addition, we restricted our user activities to a limited area in order to allow participants to focus on the site’s usability rather than the material itself. Finally, we asked participants to do the tasks.
1
Imagine that you want to support The Smithsonian Archives of American Art for its future growth and current mission. Please go to the support page and find different ways of donating and specifically find the IRA Rollover way of donation.
2
Please visit the main support page again. You are making a gift to Archives of American Art for research in honor of Kevin Baker. You decide on donating 75 dollars and complete the task to get to the new billing page. (Please do not provide any of your credit card information).
3
Please visit the main support page again. You are making a gift to Archives of American Art for research in honor of Kevin Baker. You decide on donating 75 dollars and complete the task to get to the new billing page. (Please do not provide any of your card information).
ANALYZING DATA
OVERALL FINDINGS
Based on 8 user tests and data gathered from post-task questions, we found that participants thought completing overall tasks was relatively easy, since it was rated as 2.46 on a scale of 5 (1: very easy and 5: very difficult).
The data implies that participants found their overall donation experience pleasing. Rated as 1.25 on a scale of 5, participants found the actual donation process (Task 2) to be effortless and straightforward.
The task about finding information about different ways of donating (Task 1) was rated as 2.75 on a scale of 5, indicating that participants found information through some effort, but still it was still manageable.
Rated Task 3 as 3.38, participants reported that the information about how to donate as a corporation or group was relatively difficult for them to find; some even failed the task (5 out of 8 participants rated this task above 4). However, outside of the user testing situation, most users would donate as individuals.
Analyzing data from System Usability Scale (SUS), we found that the overall support system is rated as 66.6 by 8 participants (the benchmark for this scale is 68). Further analysis indicated that the raw SUS score of 66.6 has a higher SUS score than 45.61% of all products, implying that participants found the support system working, but some improvements are needed.
Tasks Experiences
SOLUTIONS
RECOMMENDATIONS
According to participants’ performances and their suggestions, we came up with four recommendations to address their issues, which we believe will improve the usability of the donation process of Archives of American Art.
RECOMMENDATION #1 (Julia’s)
Increasing user’s willingness to donate by adding a narrative/story in the Support’s landing page.
Figure 1.a (before)
Solution First impressions are important and so, a hero image (or background image) is likely the first visual element of any landing page that visitors will see. The added background image and blue gradient on top impact the whole core of the page.
On another hand, with a striking title, text and a button that says “Donate Now” (Call for Action), a user’s will to donate will instantly increase and render their experience more enjoyable. The addition of a carousel will also play a role in increasing their interactivity with the page.
Finally, the presence of quotations, which is an important technique used to include information from outside sources, will help broaden a context and provide necessary details to support the page.
RECOMMENDATION #2 (Zein’s)
Buttons need to be more prominent and interactive
Figure 2.a (before)
Solution By changing the buttons to larger icons and categorizing them in increasing order, the user will feel like they are contributing and the fill color provides sufficient feedback to the user that their contribution was met.
The problem The current buttons on the support page are small check boxes and the donation amounts are in decreasing order. This only discourages the users from donating seeing as the large amounts are specified in the beginning.
Also, the small check boxes provide no feedback when you hover on top of them which doesn’t make the user feel like they are contributing to the cause.
Figure 2.b (after)
RECOMMENDATION #3 (Shuyang’s)
Figure 3.a (before)
Re-organize contents of the vertical sub-navigation bar and pages for different ways to donate
The problem Users were confused by different locations of similar information and were unhappy with the presentation of the desired content.
When participants were finding information about different ways to support the institute (Task 1), they noticed that there was one tab under “Support” called “Other Donation Methods” and another sub-nav tab called “Other Ways to Give.” The two different locations that contained similar information confused participants.
A participant pointed out: “Because they are all about donations and support, then I think they should be in one or have all the different methods of supporting or donation in different tabs so you could look at everything at once and not look for one in each tab.
The issue about the sub-nav bar and related information was common during our user testing, in fact, we observed that 5 out of 8 participants expressed their confusion about ways to support the institute appearing in two locations and unsatisfactory display of information.
Solution Even though participants rated this task as an average of 2.75 on a scale of 5 (relatively easy to complete) during the post-task, their complaints about too much clicking and time spent on searching negatively impacted their experiences.
Therefore, to solve the issue, we recommend re-categorizing contents of the sub-navigation bar and re-designing the information display, so users can find information more efficiently. We suggest grouping “Other Donation Method” and “Planned Giving” together; therefore, all ways to give are presented in the same tab to find everything all at once.
We also recommend integrating “Foundation & Corporate Partnerships” under “Support,” where users can support the institute based on their different identities, as either individuals or groups. To help users locate information better, we suggest adding a drop-down function for that category when hovering. When users land on the page, the corresponding sub navigation tab will change color from red to green to indicate the location.
Figure 3.c (after)
Figure 3.b (after)
We also recommend redesigning the presentation of interfaces, especially for “Planned Giving.” We offered two styles here: the short-term version that matches the current website style and the future version. Both versions have a small menu that will bring users to the corresponding content when clicking on it.
From user testing, we realized that some users don’t like to click around; they want all information presented to them; therefore, we designed these versions to provide freedom for them to choose, either browsing or clicking.
The future version moves the small menu below the picture to occupy less space in the horizontal style. Also, when users click the tab, it becomes red to indicate the content. The reason why we choose red instead of green as the current style is showing is that the green looks similar to the regular blue, offering less indication than red.
RECOMMENDATION #4 (Henry’s)
Figure 4.a (before)
Changing font sizes, font weight, and the structure layout will provide the user with better visual cues to scan the content
The problem Users found it really hard to follow the content of the website due to the lack of hierarchy. Consequently, when they tried to scan the website to find a piece of information, their cognitive load increased, which made the user overwhelmed. According to (Whitenton) from the Nielsen Group, it is very important to reduce the cognitive load to increase usability. This is because the human brain has a certain limited amount of processing power. Therefore, the less visual clutter the website has, the better the user experience will be.
On the other hand, the viewing pattern is really important because each individual subconsciously scans documents in a certain way. Even though it can change for each person and the type of content they are checking, these changes are small. There are two most popular ones which are the Z and F pattern. (Kingston)
Solution In order to mitigate the issue, we propose the following changes to improve the hierarchy:
Adding a landing page with a call to action button with its respective accent color, which is aligned with the organization style. As we can see, this landing page goes straight to the point, and giving the user better visual clues.
Changing the long and dense paragraphs, using whitespace and imagery. We created this type of card condensed in a section within a horizontal layout. This will give to the website balance and symmetry and to the user a way to easy follow the information.
Creating a real F viewing pattern for scanning mostly used in website when the text is really important as it is the donation page of the Archives of American Art. This simple F pattern will help readers scan the website, text, and images easily. This will create a much better impact in both usability and user experience. Each number represents the way the user scan a document
Our goal to run a moderated user testing on their “Support” page resulted in our participants having issues with navigation, scattered information and visual appeal. These main points can negatively impact a user’s experience with the website and may result in people’s unwillingness to donate.
The problem Users were discouraged to donate due to the lack of human touch and missing story/narrative when landing on the donate page.
When landing on a page, it is important to have an appealing title that will instantly compel your audience to act upon it. For example, a call for action such as “Donate To The Archives” and a paragraph that will briefly tell a story to your users.
On one hand, our participants were concerned as to the lack of information given regarding where their money was going after donating, and how their donations will play a part in the Archives’ future.
On another hand, the presence of visuals play a major role in encouraging one’s will to enjoy an experience on a website, push the donation narrative and this is lacking on the current support page: “The page is outdated”.
Figure 1.b (after)
Figure 4.b (after)
FINALIZING STUDY
CONCLUSION
Overall, the Archives of American Art is a platform that holds significant records documenting the history of American art that are collected, preserved, and shared with the world. Therefore, a donation to the AAA today plays a vital role in The Archives’ future.
Based on these findings and our team’s expertise, we suggested the four recommendations that will help in rendering their experience smoother, easier and more interactive. Our participants’ interests would imply that the recommendations given could possibly create a safer and better atmosphere for current or new users to donate and attract a bigger audience to use the interface in the future.